css清除浮动的三种方法总结 - 朗尊软件,企业级电商平台提供商
小伙伴们常常在前端开发过程中会使用到float元素,目的为了更好布局。当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。父级元素就不会被撑开,也就常常会出现布局混乱的现象,在查看父级元素的时候也获取不到高度,因此今天我们Legendshop推荐常用的几种清除浮动的方法。
网站声明:以上内容为朗尊软件官方网站的原创文章,如需转载,请注明出处,谢谢合作!

南钢供应链集采平台解决方案

今天介绍一下Legendshop 和小羊云商的创始人

10月13日,中共昭平县委员会、昭平县人民政府主办;广州朗尊软件科技有限公司协助,广东广播电视台触电传媒协协办的的“数中国有机茶 还看今昭”2023昭平有机茶,香沁粤港澳大湾区推介会在广州举行

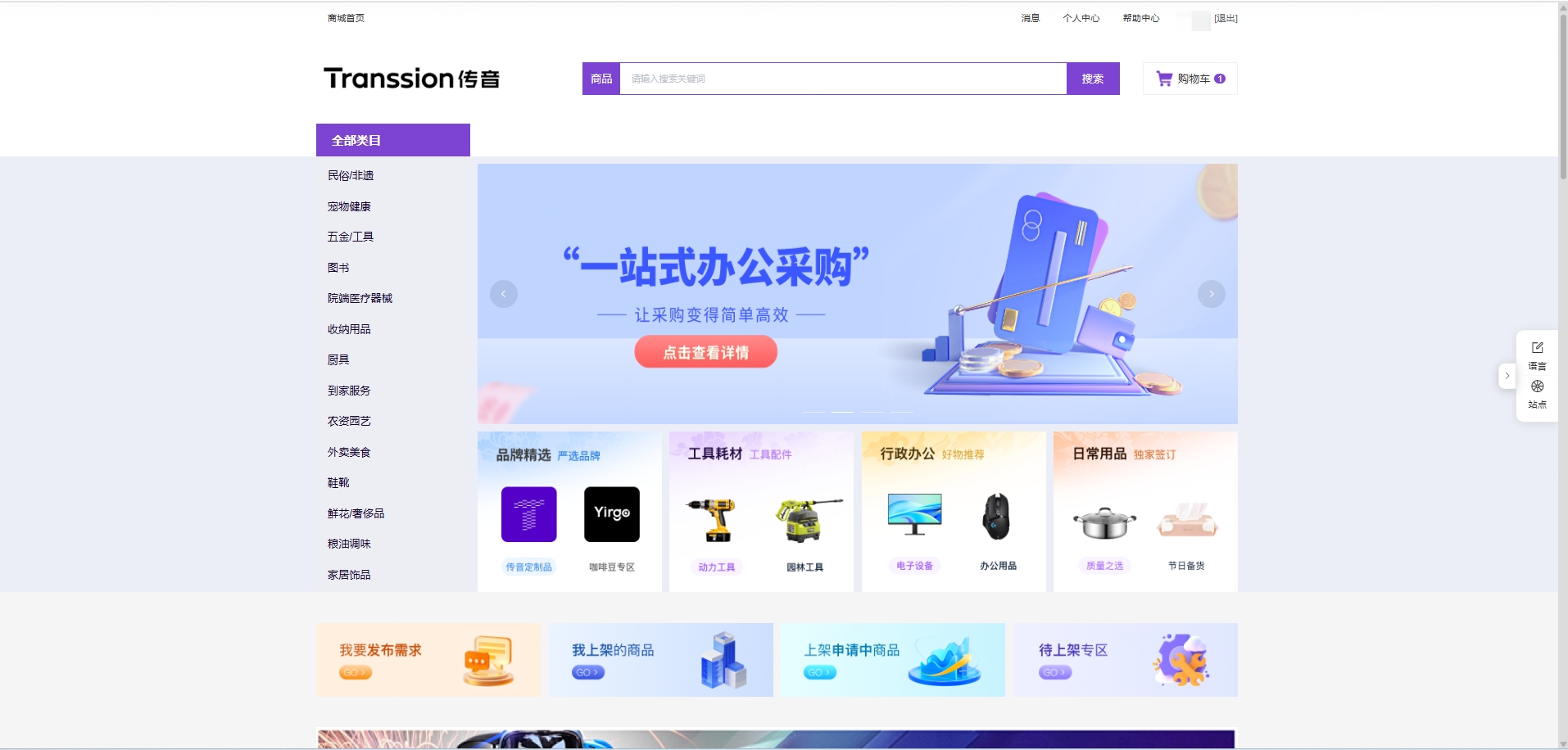
Legendshop朗尊协助传音商城的上线,不仅是企业采购数字化转型的典范,更展现了传音“深耕本地化,敢为全球先”的战略野心。未来,这个平台或将成为新兴市场企业服务领域的又一标杆。

工业大宗交易是工业经济中的重要组成部分,涉及大规模、标准化的商品买卖,具有交易规模大、供应链复杂、价格波动大等特点。通过有效的供应链管理、风险控制和金融工具的应用,企业可以在大宗交易中实现稳定的供应和销售,提升市场竞争力。