
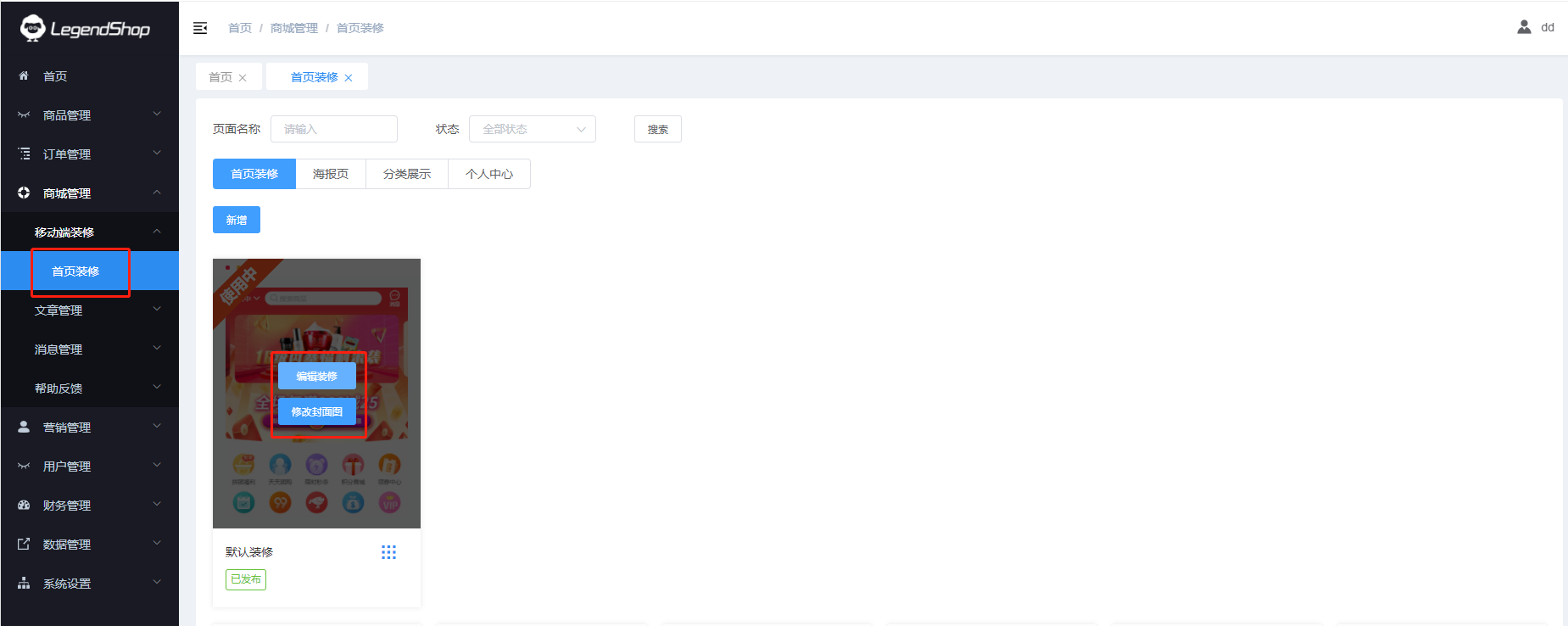
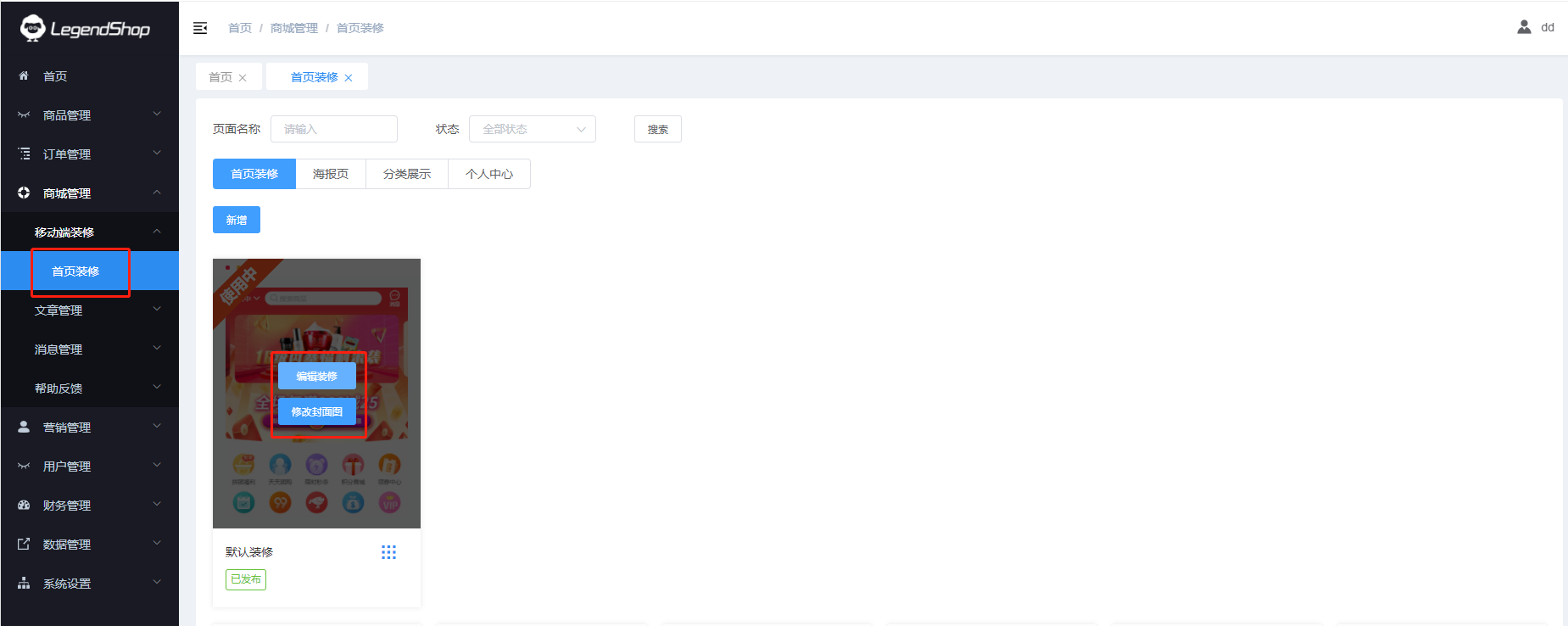
该页面用于对用户移动端进行装修设置。在此显示了首页装修、海报页、分类展示、个人中心,可以用页面名称、状态搜索。
(1)首页装修:
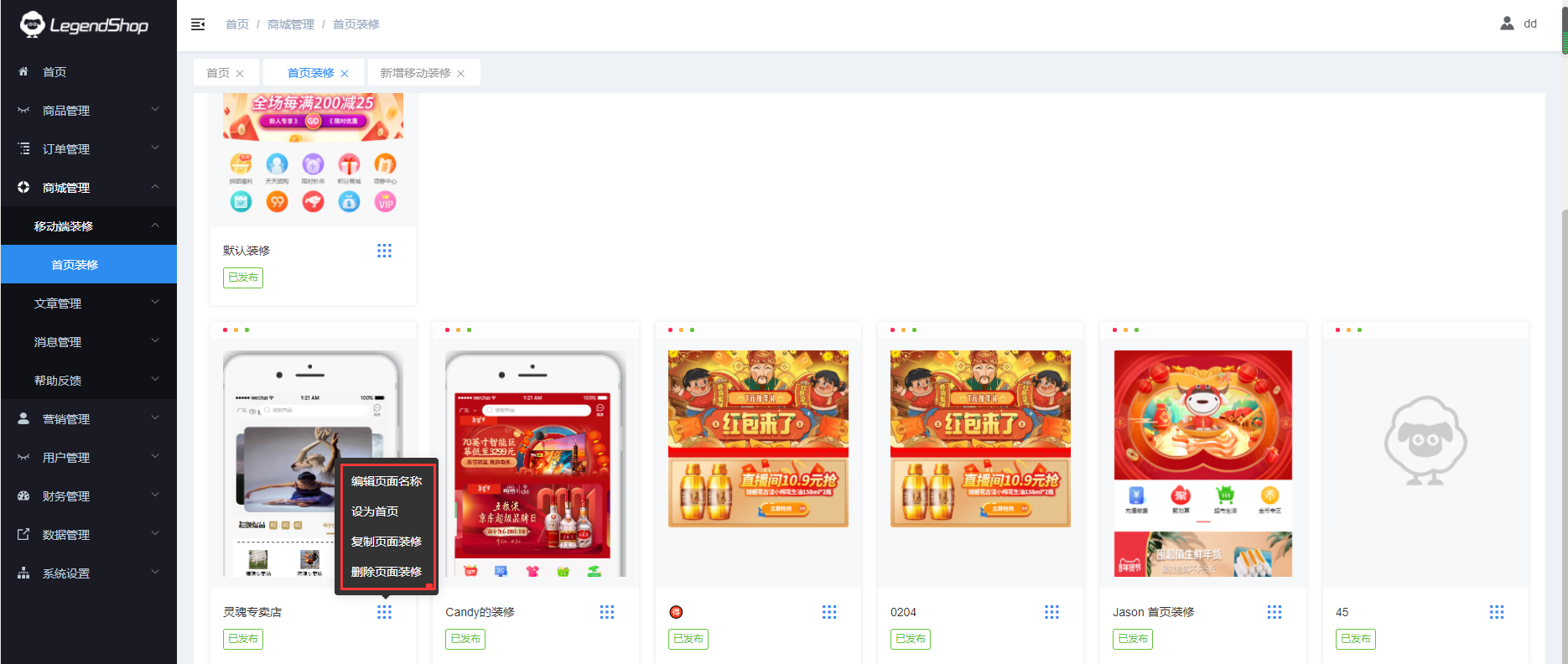
可对已发布的首页装修进行编辑、修改封面图、编辑页面名称、设为首页、复制页面装修、删除页面装修。


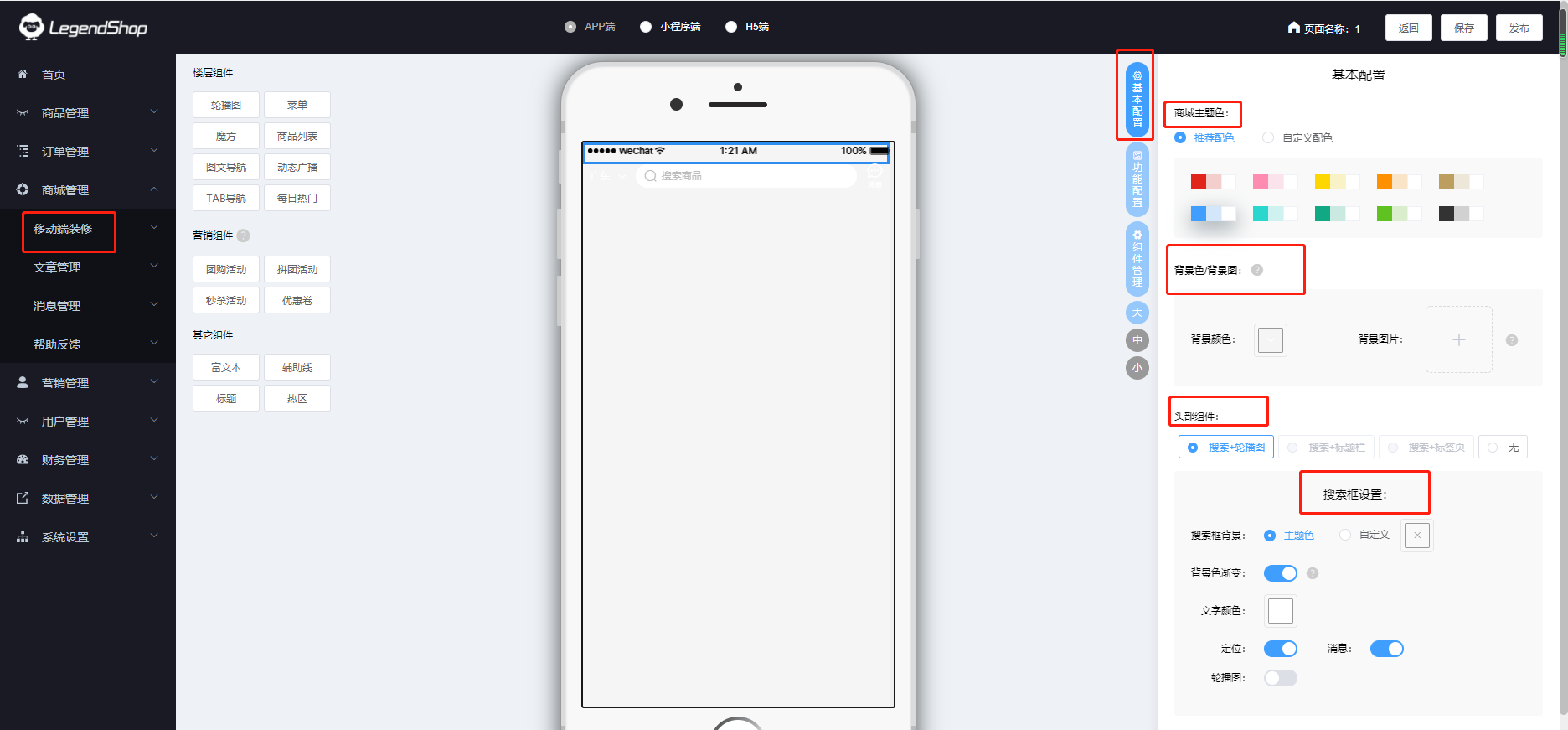
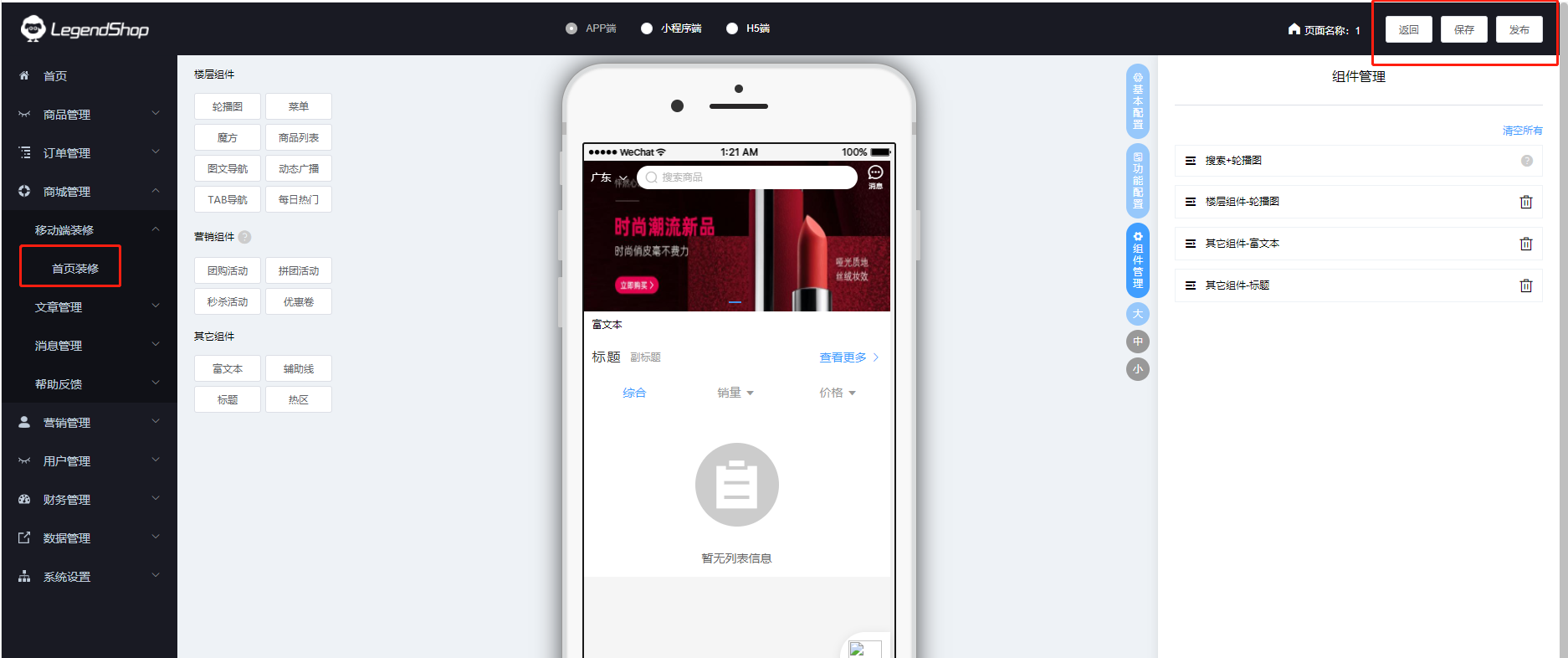
新增首页装修:
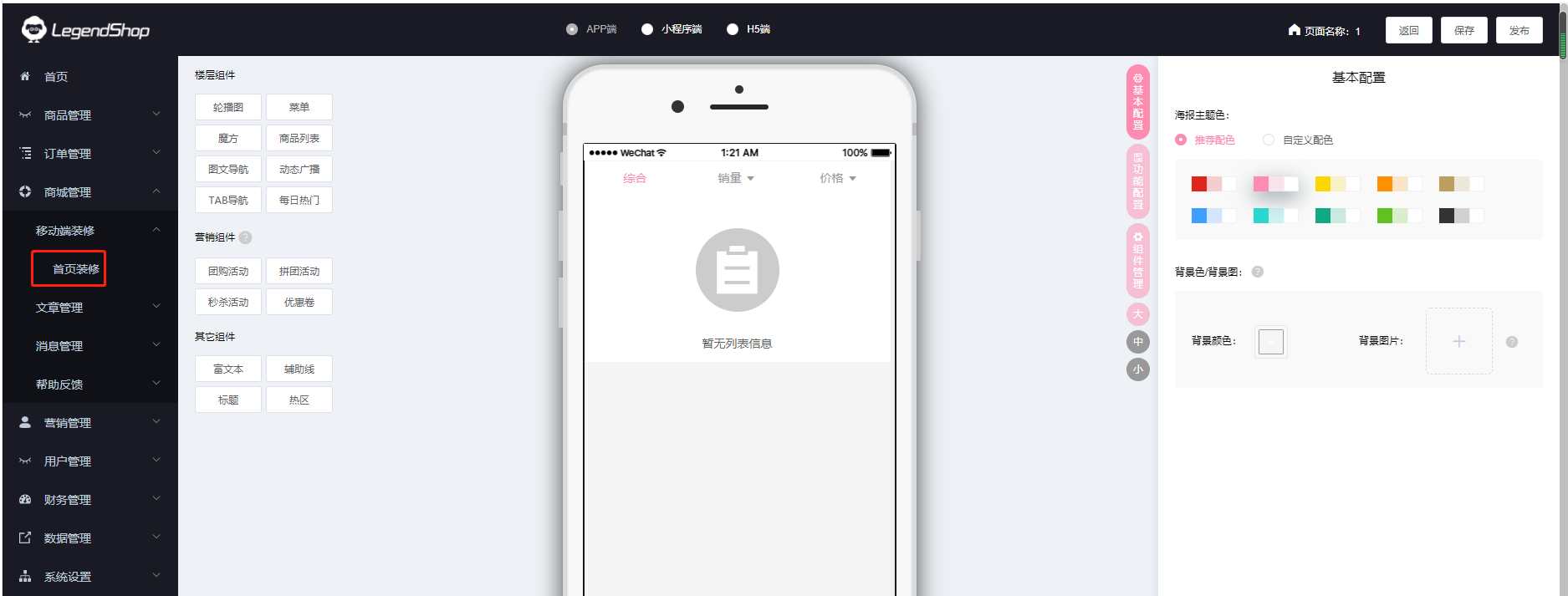
可以配置商城的主题色、背景色/背景图、头部组件、搜索框设置

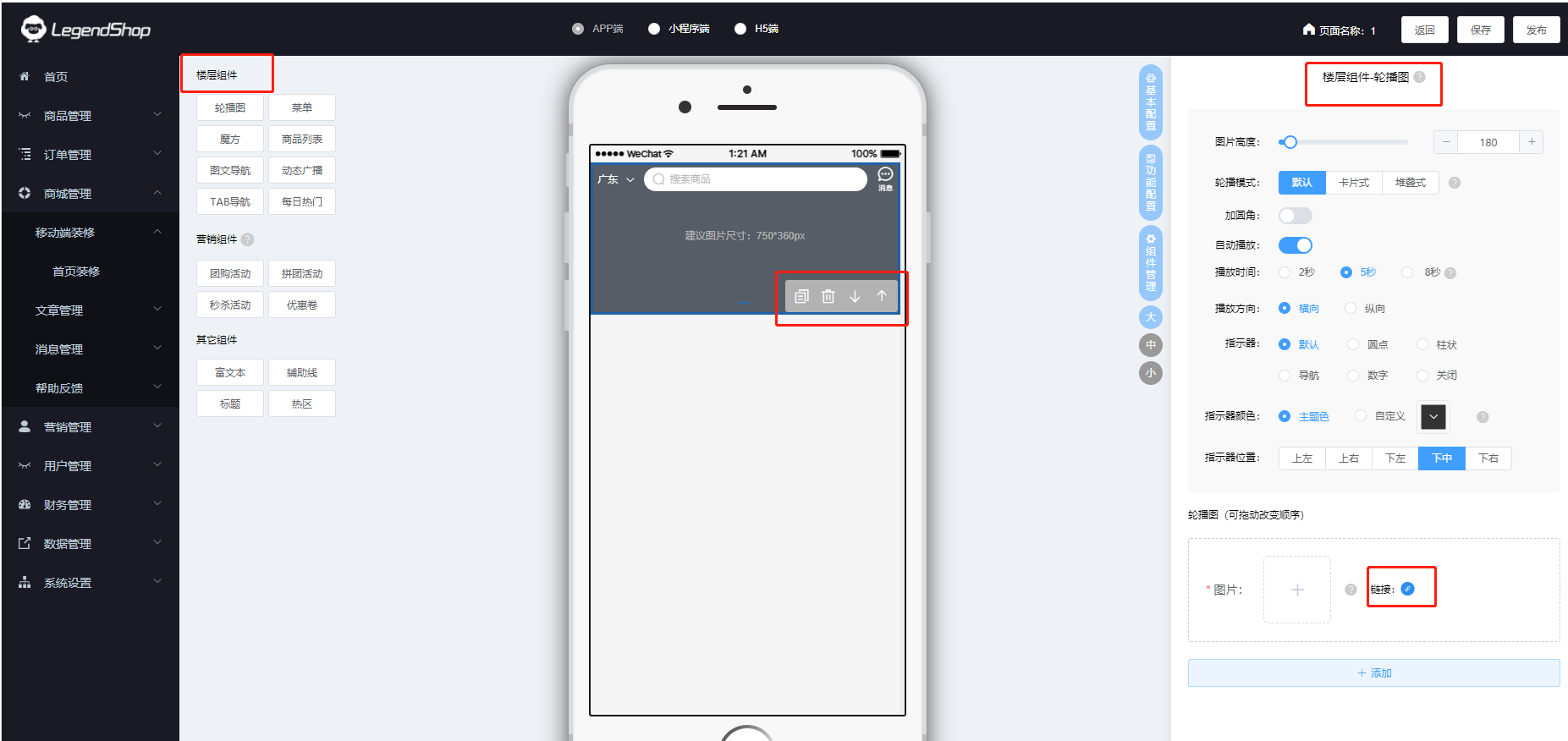
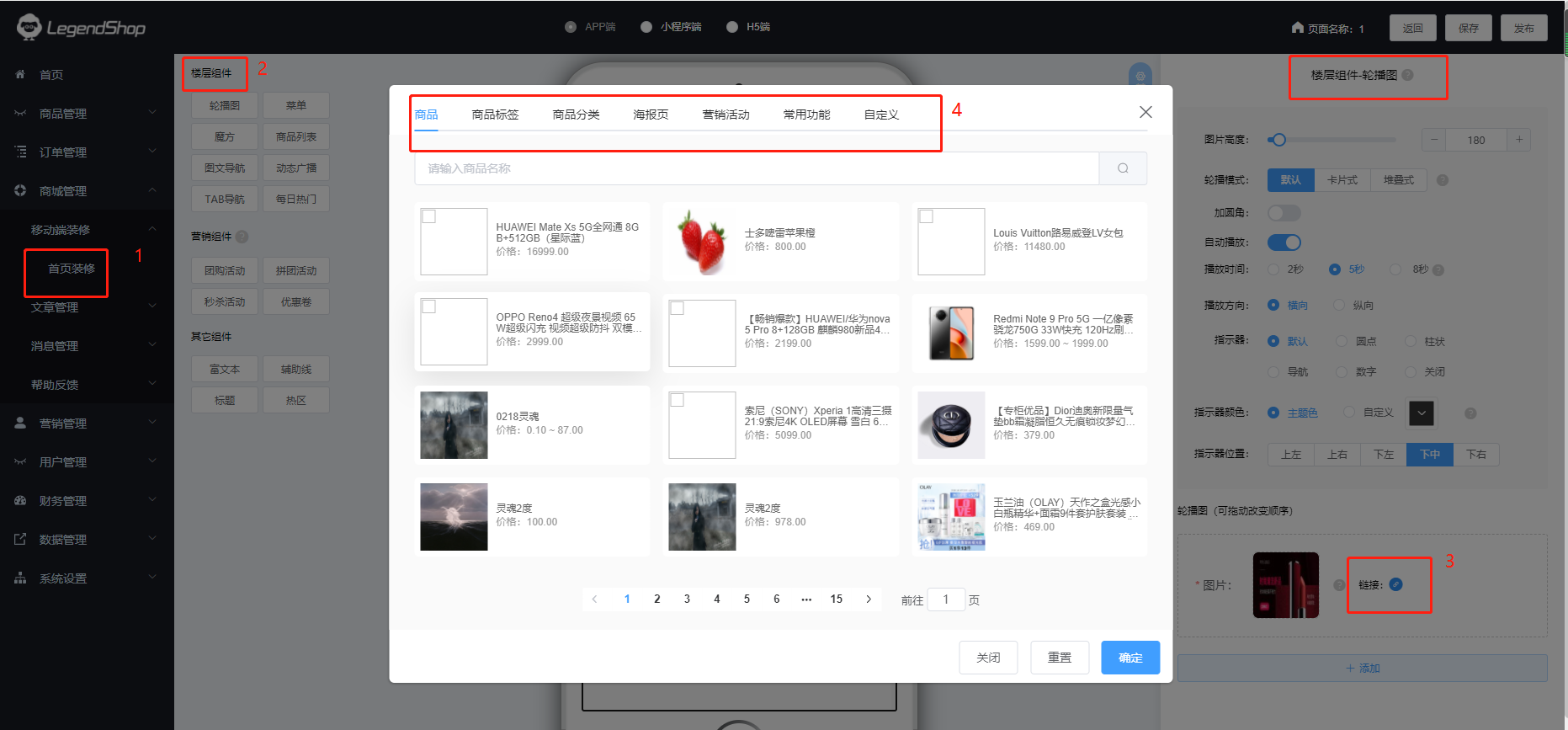
楼层组件可以选择添加轮播图、菜单、魔方、商品列表、图文导航、动态广播、tab导航、每日热门。选择中的组件可以上下移动、删除、复制。点击链接可以选择链接商品、商品标签、商品分类、海报页、营销活动、常用功能也可以自定义链接。


用户端首页装修效果

一个首页装修只能有一个营销组件,可添加团购活动、拼团活动、秒杀活动、优惠券
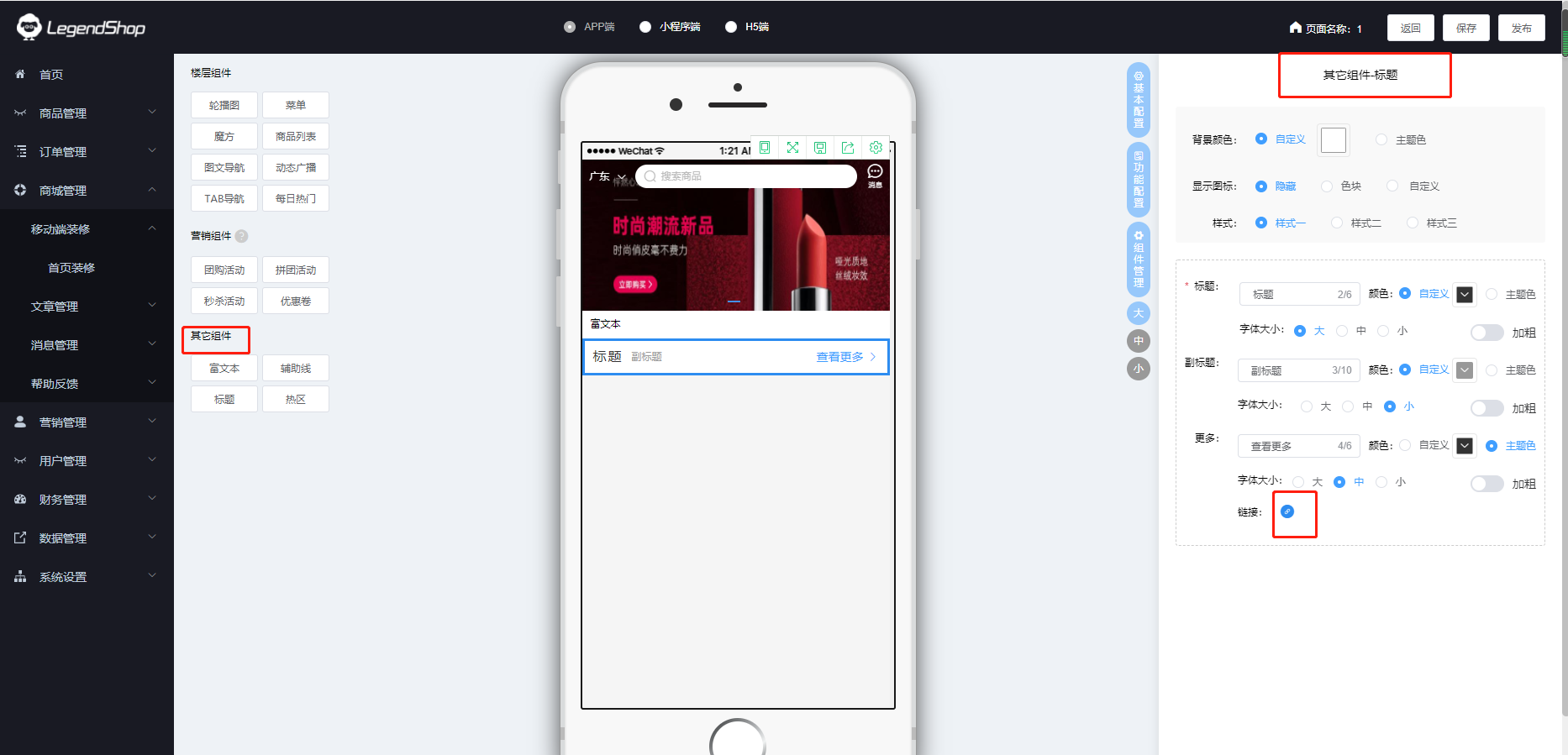
可以添加富文本、辅助线、标题、热区

(2)功能组件
功能组件可添加悬浮按钮、底部组件。

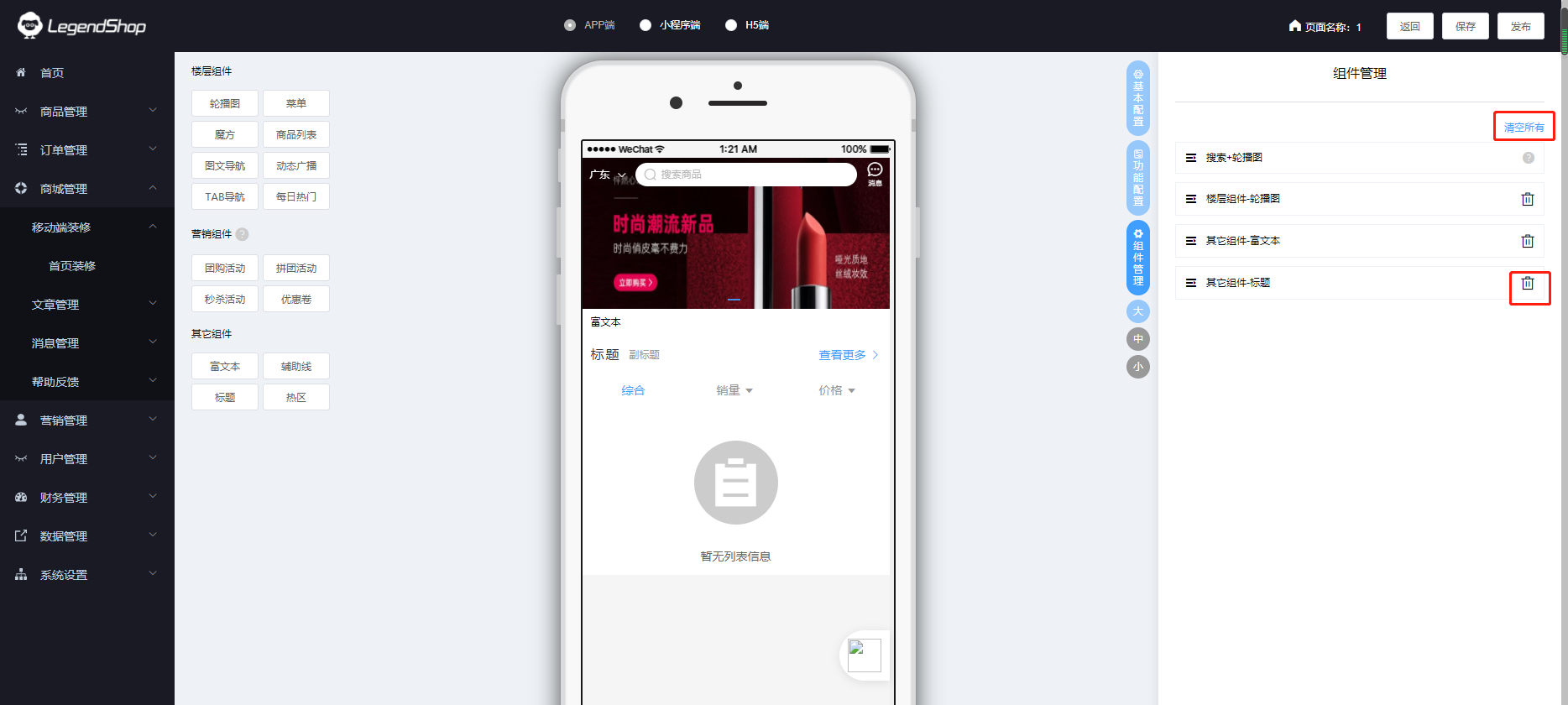
(3)组件管理
组件管理可以删除管理添加的组件。

装修结束后需要先点击保存在点击发布,才能设置使用该首页装修。

海报用于首页装修组件的关联,关联成功后,在APP商城首页点击组件,显示拼团海报页内的信息。可以新增、编辑装修、修改封面图、编辑海报名称、复制海报、删除海报。新增海报页与首页装修操作类似。

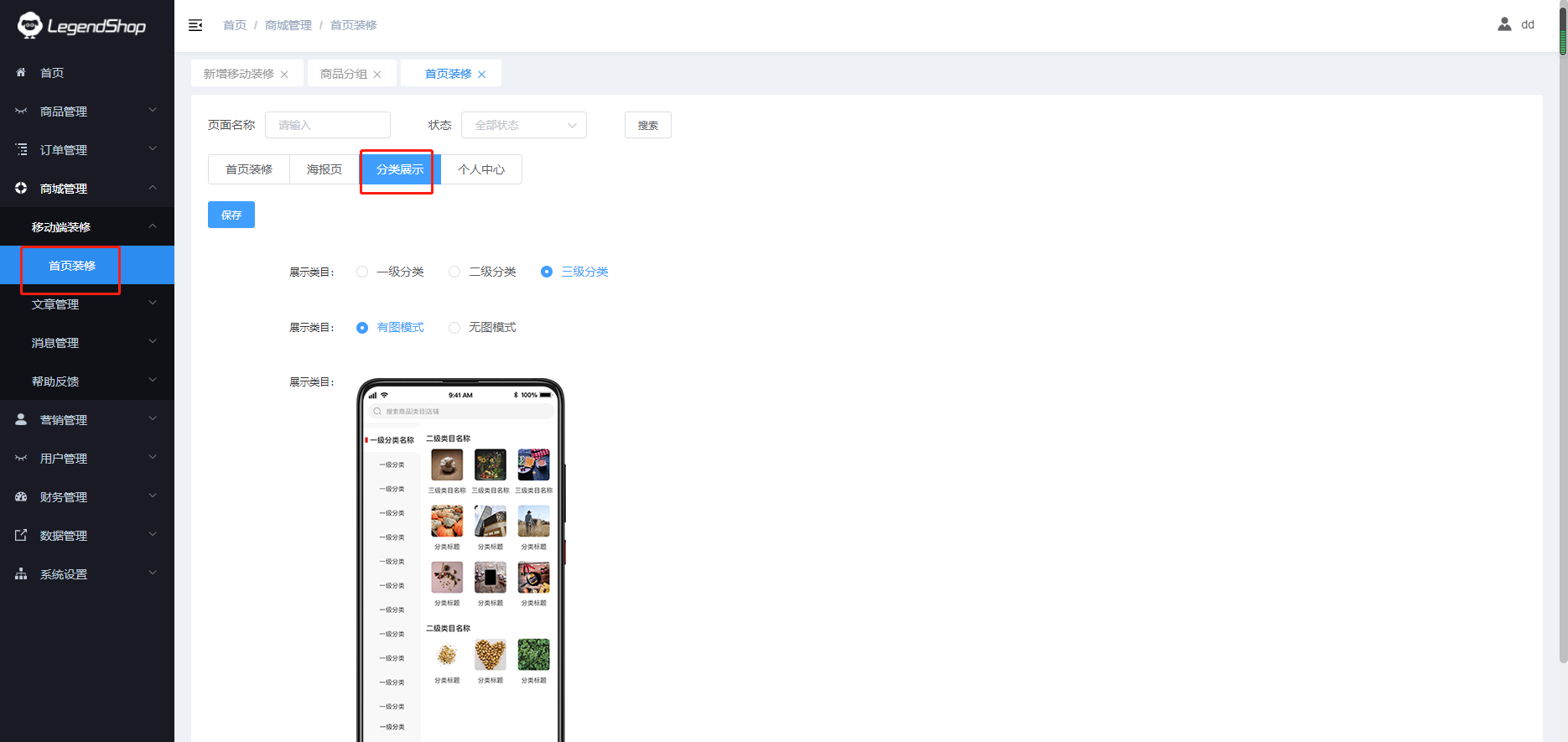
用于设置用户端商品类目分类展示。可设置展示一级分类、二级分类、三级分类,是否有图模式

分类设置效果如下

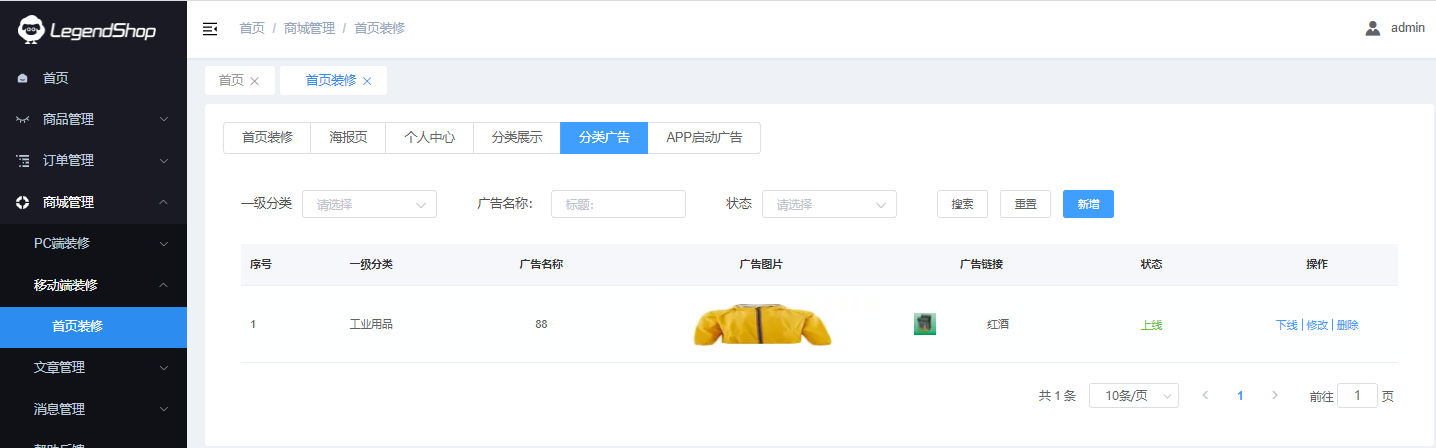
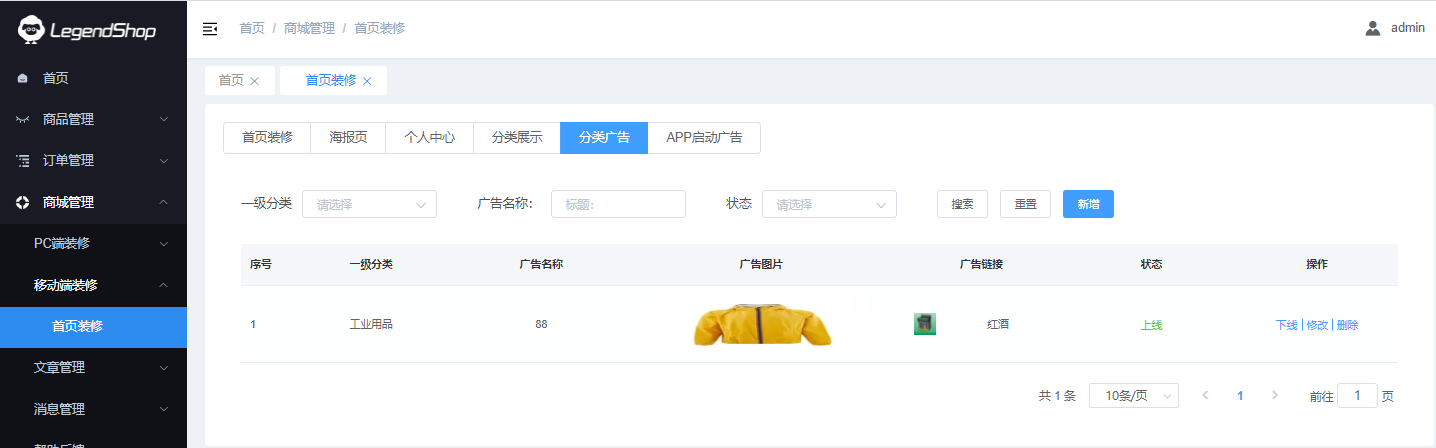
该页对分类页的广告展示进行管理 ,可新增、根据一级分类、广告名称、状态进行搜索 重置条件、上下线广告 修改广告 删除广告等操作

新增:
动作:新增-选择“一级分类”-输入“广告名称”-上传“广告图片”-选择“链接”-选择公告状态
前端展示效果

该页对app的广告展示进行管理 ,可新增、根据一级分类、广告名称、状态进行搜索 重置条件、上下线广告 修改广告 删除广告等操作

新增:
动作:新增-选择“一级分类”-输入“广告名称”-上传“广告图片”-选择“链接”-选择公告状态
前端展示效果
